DDQ TUE 2021-10-19
25. Color Theory¶
25.1. Agenda¶
General Announcements
Discussion & Activity
Category |
Assignment |
Day |
Date |
|---|---|---|---|
Term Project |
FRI |
2021-11-05 |
25.2. Activity¶
25.2.1. Introduction¶
Basic Terminology
- color theory¶
A body of practical guidance to color mixing and the visual effects of a specific color combination.

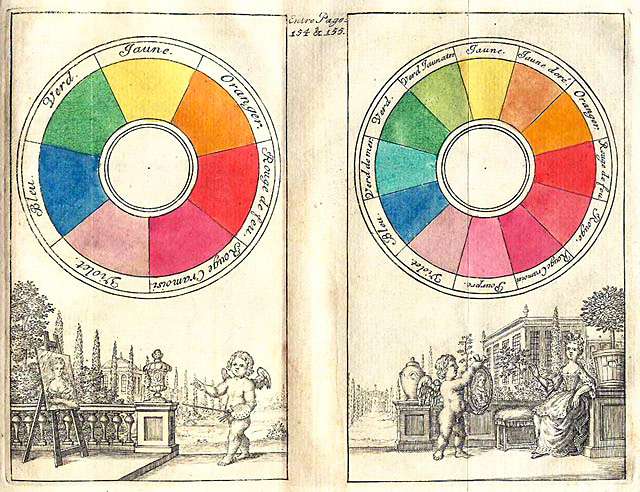
Fig. 25.1 Boutet’s 7-color and 12-color color circles from 1708¶
- color¶
The property possessed by an object of producing different sensations on the eye as a result of the way the object reflects or emits light. It is the perceptual characteristic of light described by a color name (i.e., a hue).
Defining a Color
Any color can be described using the following attributes:
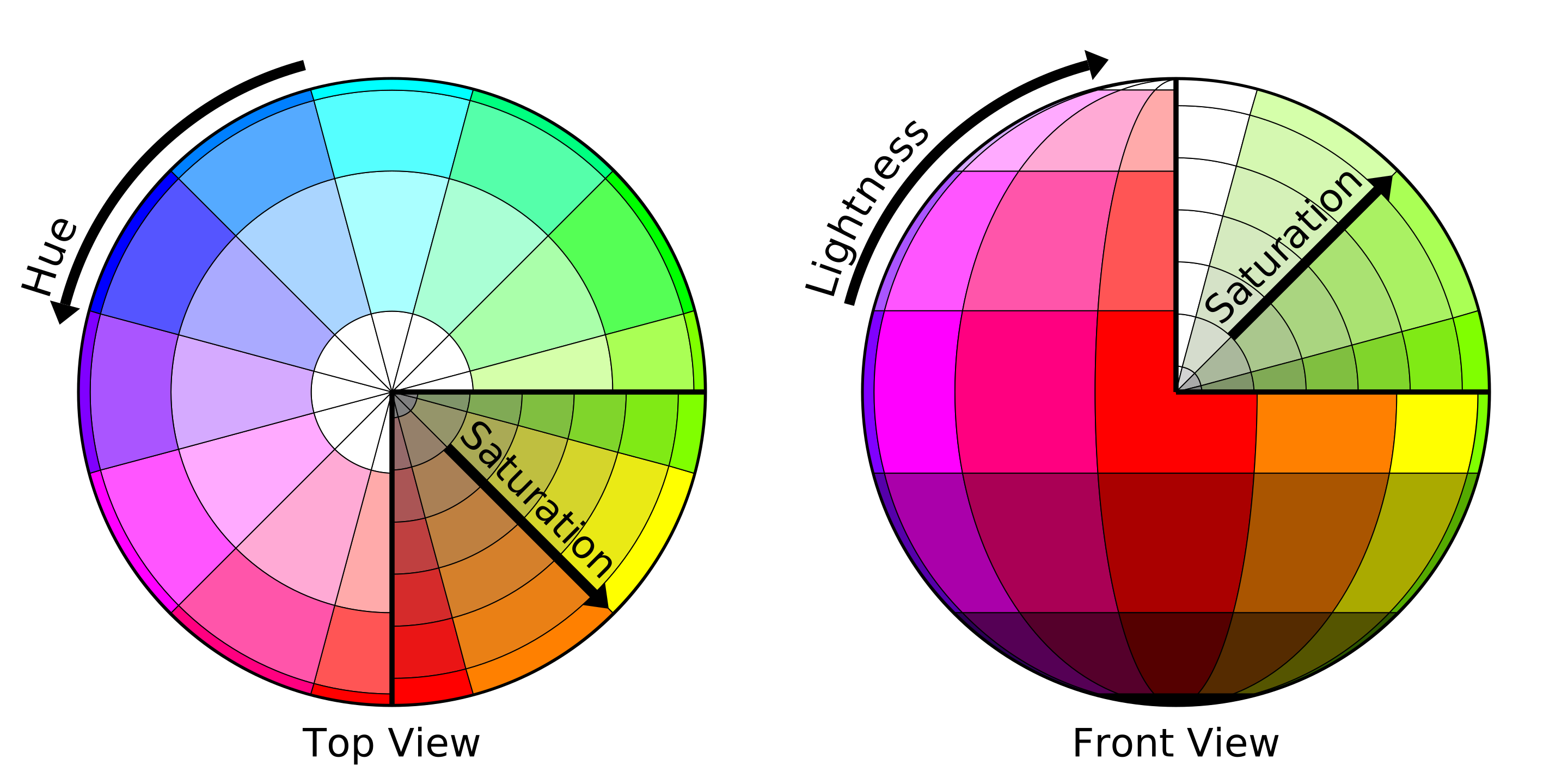
- hue¶
In most cases, the name of a color. Formally, it’s the degree to which a stimulus can be described as similar to or different from stimuli that are described as red, green, blue, and yellow, the so-called unique hues. You can also think of a hue as a slice of a color wheel.
- saturation¶
The intensity or strength of a color. Colors with high saturation appear bright, while those with low saturation appear dull.
- value¶
- lightness¶
The relative lightness or darkness of a color. Related terms like contrast and gradient can be used to help define form and create spatial illusions.
Color Wheel
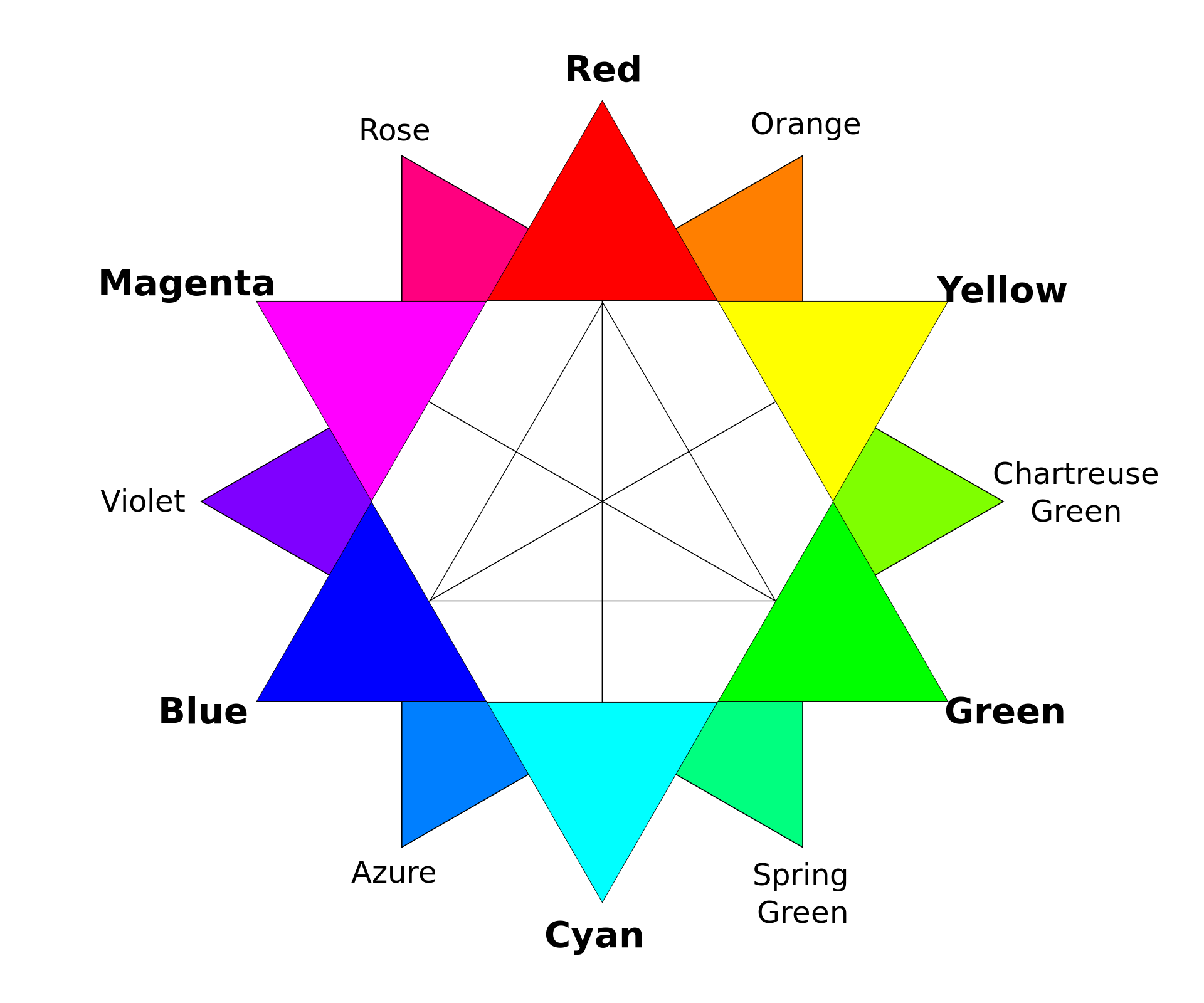
- color wheel¶
An abstract illustrative organization of color hues around a circle, which shows the relationships between primary colors, secondary colors, tertiary colors etc.

Fig. 25.3 Color wheel using the RGB color model.¶
Color Models
- color model¶
An abstract mathematical model describing the way colors can be represented as tuples of numbers, typically as three or four values or color components. Here are some common models:
- RGBA color model¶
- RGB color model¶
An additive color model in which red (R), green (G), and blue (B) light are added together in various ways to reproduce a color. In the RGBA model, an alpha (A) value determines the opacity of a color relative to what’s behind it; it’s a number between 0.0 (fully transparent) and 1.0 (fully opaque). In digital works, the component values (i.e., R, G, and B) are often stored as integer numbers in the range
0to255, the range that a single 8-bit byte can offer. These are often represented as single hexadecimal numbers (two digits per component) or 3-tuples of decimal numbers.Name
Hex Code
Decimal Code
Red
#FF0000(255, 0, 0)Green
#00FF00(0, 255, 0)Blue
#0000FF(0, 0, 255)For RGBA values, an additional two digits are used in the hexadecimal representation and a fourth tuple component is used in the tuple representation.
Name
Opacity
Hex Code
Decimal Code
Red
0%
#FF000000(255, 0, 0, 0)Red
50%
#FF000080(255, 0, 0, 0.5)Red
100%
#FF0000FF(255, 0, 0, 1.0)- HSLA color model¶
- HSL color model¶
HSL is an alternative representations of the RGB color model, designed in the 1970s by computer graphics researchers to more closely align with the way human vision perceives color-making attributes. HSL stands for hue (H), saturation (S), and lightness (L). HSLA color values are an extension of HSL with an alpha (A) value for opacity similar to RGBA.
- CYMK color model¶
A subtractive color model used in color printing. The CMYK model works by partially or entirely masking colors cyan (C), yellow (Y), magenta (M), and black (K) on a lighter, usually white, background. The ink reduces the light that would otherwise be reflected.
Color Theory
When it comes to mixing colors, the following terms are often used:
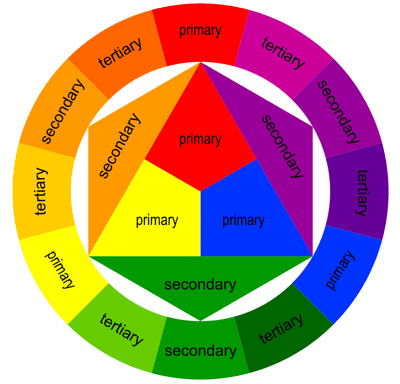
- primary color¶
Traditionally, the colors red, yellow, and blue; however, these may differ by color model in modern use cases.
- secondary color¶
Traditionally, the colors green, orange, and purple; formed by mixing the primary colors. These may differ by color model in modern use cases.
- tertiary color¶
Traditionally, the colors yellow-orange, red-orange, red-purple, blue-purple, blue-green & yellow-green; formed by mixing a primary color and a secondary color. These may differ by color model in modern use cases.
Shades and Tints
If you mix a color with only white or only black, then the following terms are often used:
- shade¶
A hue or mixture of primary colors to which only black is added.
- tint¶
A hue or mixture of primary colors to which only white is added.
Color Design Terminology
When it comes to picking colors for a design, the following terms are often used:
- color palette¶
- color scheme¶
A set of colors.
Here are the brand colors for the University of Georgia, taken directly from the UGA Brand Style Guide: Visual Style:
Arch BlackBulldog RedChapel Bell WhiteGlory GloryLake HerrickUsing color appropriately is one of the easiest ways to make sure our materials reflect a cohesive Georgia brand. Beyond our logo, color is the most recognizable aspect of our brand identity. The elements of our palette have been given names that reflect their inspiration. Using color appropriately is one of the easiest ways to make sure our materials reflect a cohesive Georgia brand.
—UGA Brand Style Guide: Visual Style
Related Terms
- primary color (in a scheme)
the color displayed most frequently in a design
- secondary color (in a scheme)
an optional optional color that is used sparingly to accent parts of a design
- color swatch¶
A sample of a color chosen from a range of similar colors.
- monochrome colors¶
Multiple colors consisting of various tints, shades, and saturations of a single base color; often used to create cohesive but potentially monotonous palettes.
- analogous colors¶
Three colors that are next to each other on a color wheel; such colors often match well and are used to create comfortable palettes.
- triadic colors¶
Three colors that are evenly spaced out on a color wheel; since there is no clear dominance of one color, such colors often match well without running the risk of looking too alike.
- complementary colors¶
Colors that are oppose each other on a color wheel; often used to differentiate foreground and background colors
25.2.2. Breakout Groups¶
Important
RANDOMIZE: Please move around to different tables and form a random group for this activity.
Quickly introduce yourselves to each other, if you don’t already know each other.
Pick a group representative. This person will be responsible for posting your breakout group’s response on Piazza before breakout group work ends for this activity.
Consider some possible meanings for the terms color win and color fail in the context of user experience design, then find one example of each that you have personally encountered in a user interface. You get to define those terms for this activity; however, try to come up with a definition that makes sense in the context of user experience design. After some thought and discussion, help your group representative respond to the following in a followup discussion to Piazza @78.
List the names of your breakout group members.
Color Win
Definition of color win.
Include a picture of a design that exemplifies your definition of a color win.
Provide a brief description of your example, including a justification. Be sure to use terms from color theory and design whenever possible to help make your case.
POST WORK IN PROGRESS.
Color Fail
Definition of color fail.
Include a picture of a design that exemplifies your definition of a color fail.
Provide a brief description of your example, including a justification. Be sure to use terms from color theory and design whenever possible to help make your case.
POST WORK IN PROGRESS.
Look at and reply to the posts that other groups made.
25.2.4. After Class¶
Before 11:55PM today, individually comment on another group’s post by replying to their followup discussion in Piazza @78.
Continue reading the Design module, start reading* the Practicum module, and make sure you’re aware of current assignments and their due dates.
Suggestion: Consider reproducing an interface relevant to your term project as a mockup in Adobe XD or Figma.
References
- color:1
Edward Wegman and Yasmin Said. Color theory and design. WIREs Computational Statistics, 3(2):104–117, 2011. doi:https://doi.org/10.1002/wics.146.


Comments
Please keep the comments polite and constructive. In addition to whatever else you want to write, please comment on:
one or more aspects that you like or think is interesting; and
one or more aspects that you think needs improvement.
As always, please be sure to provide a brief justification for each.