DDQ THU 2021-10-07
20. Prototyping¶
20.1. Agenda¶
General Announcements
Bookkeeping
Discussion & Activity
Category |
Assignment |
Day |
Date |
|---|---|---|---|
Term Project |
FRI |
2021-10-08 |
|
Term Project |
FRI |
2021-11-05 |
20.2. Bookkeeping¶
Important
See Piazza @57 to setup a Figma account if you have not done so already.
20.3. Activity¶
20.3.1. Introduction¶
Recall that a prototype is a representation of the final product meant to simulate user interaction; that is, it is usable to some extent (e.g., clickable, storable, carriable, etc.) and thus allows a user to experience a design via actual interactions.
20.3.1.1. Example: System Preferences¶
In this example prototype created in Figma, the author attempted to approximate the dark mode title bar experience in Apple’s “System Preferences” app under MacOS Big Sur. Please note that this example does not strictly conform to Apple’s Human Interface Guidelines for MacOS (e.g., it does not use Apple’s recommended typeface).
Using several screenshots as guides, the author used tracing techniques to create and place the various frames, components, shapes, text, and other design objects while in Figma’s “Design” mode. Some instances of a component have property overrides (e.g., omitting a background or changing a color) to denote state changes – anything that’s not overridden in a component instance is taken directly from the component as is.
Fig. Mockup: macOS System Preferences.
The assets presented in this Figure are used her under academic fair use.
Once the design objects were placed, the author used Figma’s “Prototype” mode to “wire” different parts of the design together via user interactions. While it is possible to transition from one frame to another, this particular prototype makes use of Figma’s overlay feature instead to display one frame in front of another when specific user interactions occur.
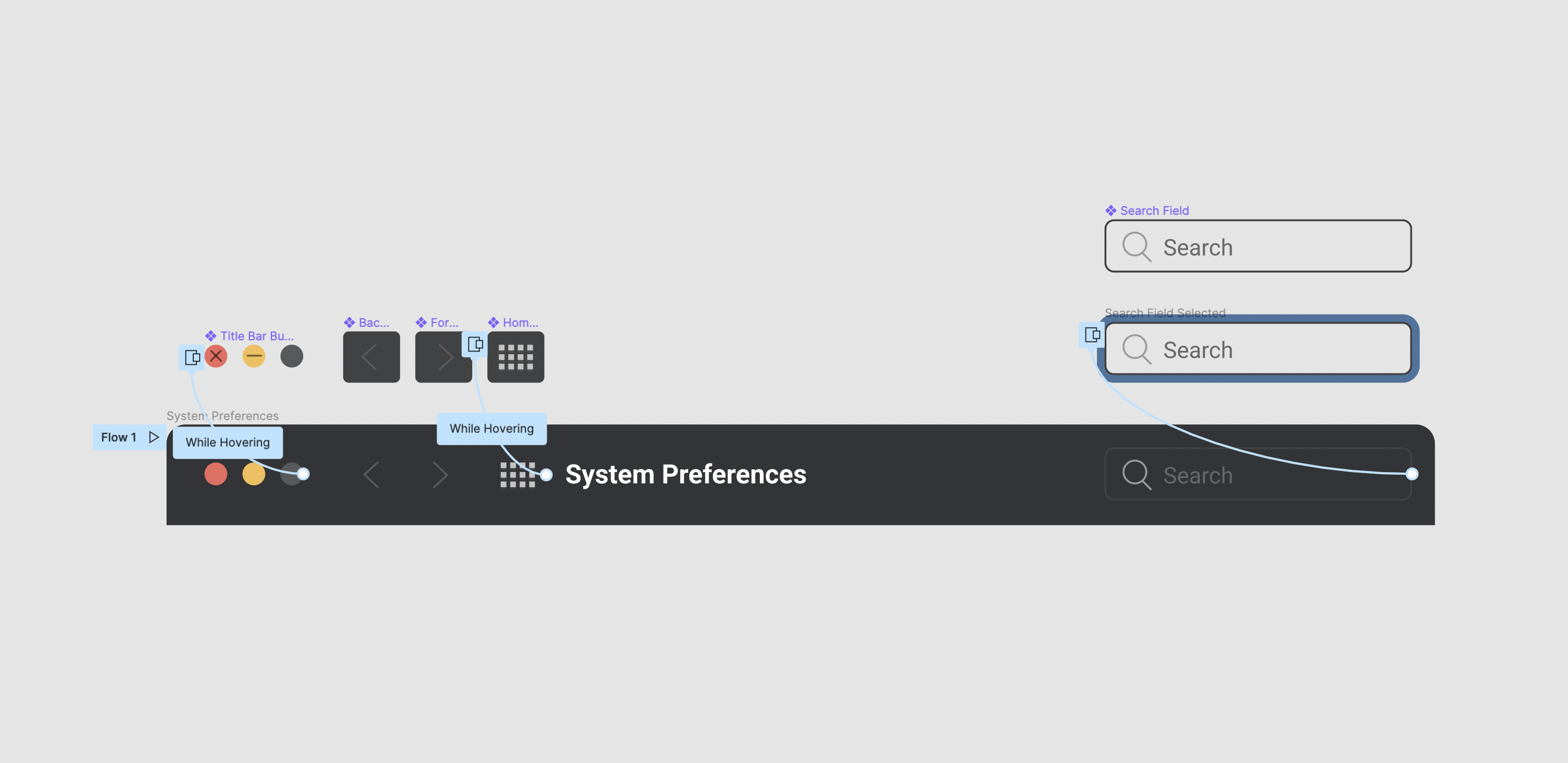
Fig. Screenshot: macOS System Preferences Prototype.
The assets presented in this Figure are used her under academic fair use.
The result is a prototype, expressed in high-fidelity, that permits users to experience important aspects of the design. While viewing the prototype, hover your mouse cursor over various parts of the title bar and try clicking on the search field.
Fig. Prototype: macOS System Preferences.
The assets presented in this Figure are used her under academic fair use.
Figma Design File
- Work in Progress
20.3.1.2. Tracing Existing Designs¶
20.3.1.3. Demo: Tracing and Wiring Apple Music¶
Apple Music is a music and video streaming service developed by Apple Inc. In this demo, we will attempt to approximate some of the navigation and hovering experiences in the Apple Music app under MacOS Big Sur. Please note that elements of this demo, especially those related to typography, will not strictly conform to Apple’s Human Interface Guidelines for MacOS. Also, this demo utilizes screenshots of Apple Music that may contain copyrighted material, our fair use of which may not have been specifically authorized by the copyright owners.
In this tracing demo, your instructor will cover some basics involving:
design objects, cropping, and layers;
groups, components, and component instances; and
wiring interactions in prototype mode.
Figma Design Files
- Starter File
This is the file that your instructor started the demo with:
- Work In Progress (Fall 2021)
This is the design file thar your instructor ended the demo with:
- Work In Progress (Summer 2021)
This is the design file thar your instructor ended the demo with in a previous semester:
20.3.2. Breakout Groups¶
Important
RANDOMIZE: Please move around to different tables and form a random group for this activity.
Quickly introduce yourselves to each other, if you don’t already know each other.
Pick a group representative. This person will be responsible for posting your breakout group’s response on Piazza before breakout group work ends for this activity.
Help your group representative respond to the following in a followup discussion to Piazza @66.
List the names of your breakout group members.
Based on the today’s demo, what aspects of creating mockups and prototypes are looking forward to and why?
Pick an app that meets the following criteria:
everyone in the group has access to it; and
it has design elements that you find interesting.
What is that app? What design aspects are interesting? Why? If possible, provide some screenshots.
That’s it for now. The rest of this activity is described in the “After Class” section below.
20.3.3. After Class¶
Before 11:55PM on SUN 2021-10 (Oct 10), complete the following:
Mockup and Prototype
Based on the app your breakout group chose in today’s activity, use tracing techniques and basic design objects to approximate a mockup of your group’s app, then include one or more interactions in Figma’s “Prototype” mode to create a prototype.
Missed Class?
If you missed class today (THU 10-07), then you’ve been assigned to a group for students who missed class. You can find that group’s followup at Piazza @66_f11; it also includes the app that’s been assigned for that group. Members of this group should take their own screenshots when preparing their mockup and prototype.
Individually comment on your group’s existing post in in Piazza @66 with a screenshot of your mockup, the “share” link for your prototype, and a short description of the interaction(s) you prototyped. To get the prototype’s share link:
Click the play icon near the top-right corner.
Click the “Share prototype” button near the top-right corner.
Important: Change the “Only people invited to this file” option to “Anyone with the link.”
Click “Copy link.”
Continue reading the Design module, and make sure you’re aware of current assignments and their due dates.
Extra Practice: Consider reproducing an app you use every day as a mockup in Adobe XD or Figma.

Comments
Feel free to comment on what others post. If you choose to provide comments, then please keep the comments polite and constructive.