DDQ THU 2023-03-30
32. Color Theory¶
32.1. Agenda¶
Released |
Category |
Assignment |
Day |
Date |
|---|---|---|---|---|
2023-01-10 |
Term Project |
FRI |
2023-01-20 |
|
2023-01-19 |
Paper Pres. |
THU |
2023-01-26 |
|
2023-01-19 |
Term Project |
Milestone 1: Problem Proposal (Part 1) |
FRI |
2023-01-27 |
2023-01-19 |
Paper Pres. |
THU |
2023-02-09 |
|
2023-01-19 |
Term Project |
Milestone 1: Problem Proposal (Part 2) |
FRI |
2023-02-10 |
2023-02-07 |
Exams |
FRI |
2023-02-10 |
|
2023-02-07 |
Exams |
TUE |
2023-02-14 |
|
2023-02-16 |
Term Project |
FRI |
2023-03-17 |
|
2023-03-20 |
Term Project |
FRI |
2023-04-14 |
|
2023-03-28 |
Exams |
FRI |
2023-04-21 |
|
2023-03-28 |
Exams |
THU |
2023-04-27 |
|
2023-03-28 |
Term Project |
TUE |
2023-05-09 |
General Announcements
Activity
32.2. Activity¶
32.2.1. Introduction to Color Theory¶
32.2.1.1. Basic Terminology¶
- color theory¶
A body of practical guidance to color mixing and the visual effects of a specific color combination.

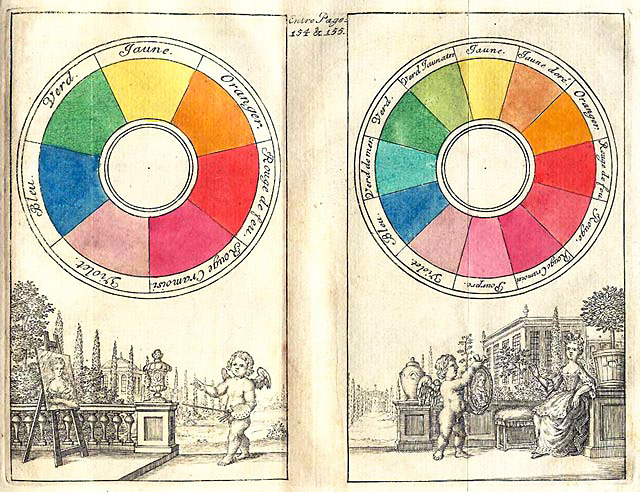
Fig. 32.1 Boutet’s 7-color and 12-color color circles from 1708¶
- color¶
The property possessed by an object of producing different sensations on the eye as a result of the way the object reflects or emits light. It is the perceptual characteristic of light described by a color name (i.e., a hue).
32.2.1.2. Defining a Color¶
Any color can be described using the following attributes:
- hue¶
In most cases, the name of a color. Formally, it’s the degree to which a stimulus can be described as similar to or different from stimuli that are described as red, green, blue, and yellow, the so-called unique hues. You can also think of a hue as a slice of a color wheel.
- saturation¶
The intensity or strength of a color. Colors with high saturation appear bright, while those with low saturation appear dull.
- value¶
- lightness¶
The relative lightness or darkness of a color. Related terms like contrast and gradient can be used to help define form and create spatial illusions.

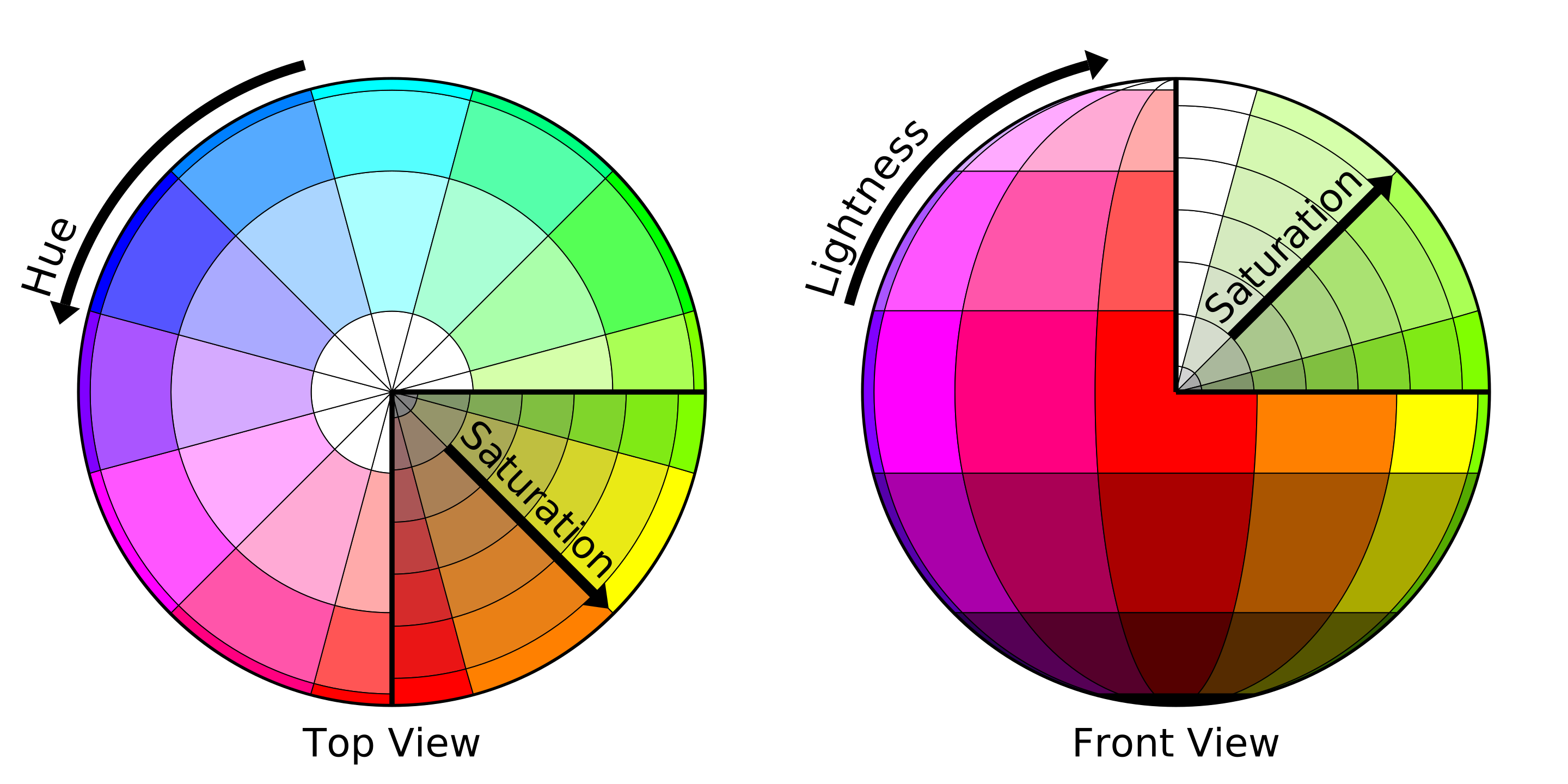
Fig. 32.2 An extension of the color wheel: the color sphere. Image credit: SharkD; CC BY-SA 4.0.¶
32.2.1.3. Color Wheel¶
- color wheel¶
An abstract illustrative organization of color hues around a circle, which shows the relationships between primary colors, secondary colors, tertiary colors etc.

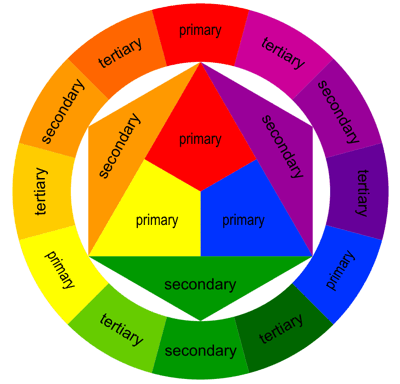
Fig. 32.3 Color wheel using the RGB color model.¶

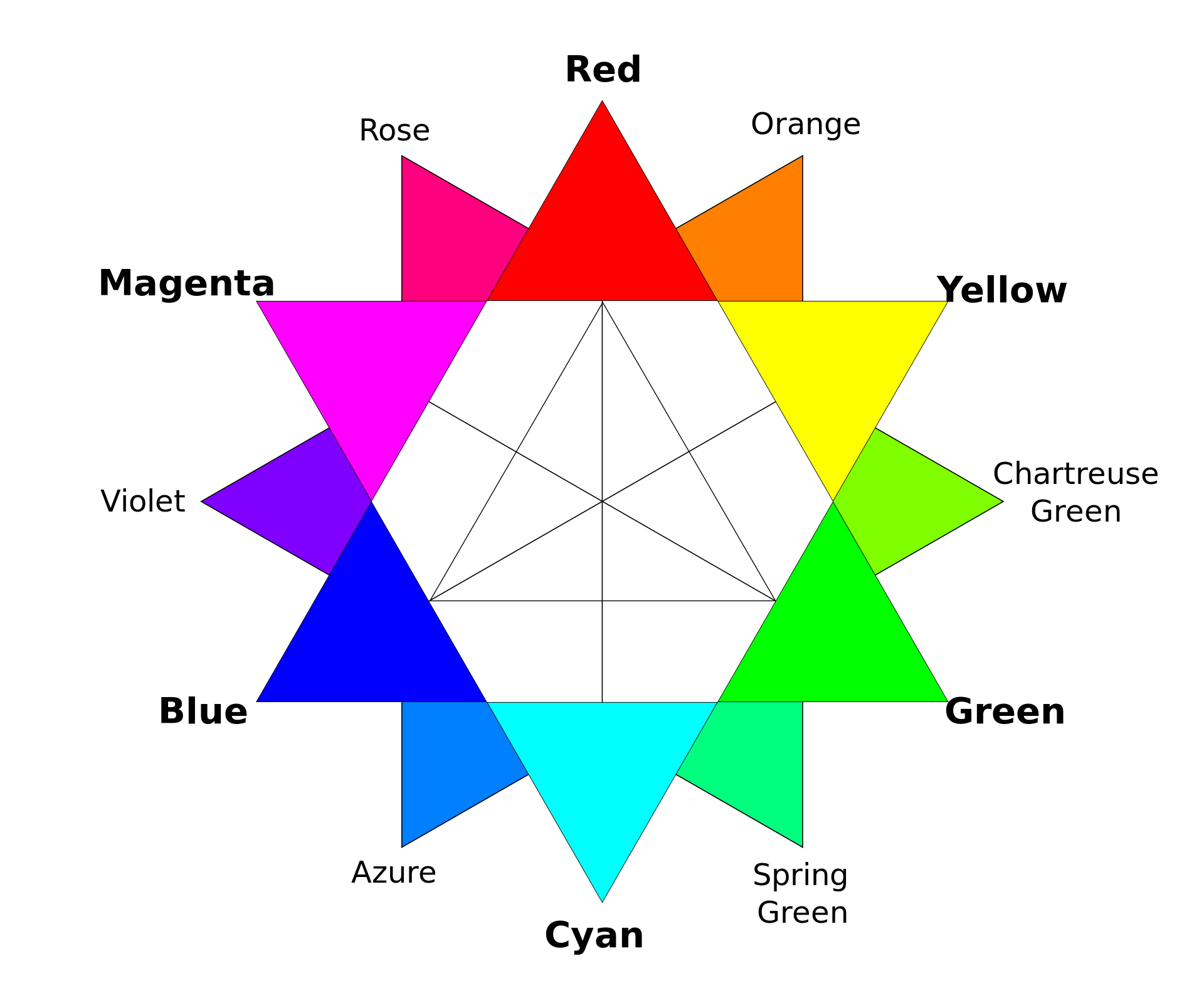
Fig. 32.4 Color star using the RGB color model. Image author: DanPMK; License: CC BY-SA 3.0.¶
32.2.1.4. Color Models¶
- color model¶
An abstract mathematical model describing the way colors can be represented as tuples of numbers, typically as three or four values or color components. Here are some common models:
- RGBA color model¶
- RGB color model¶
An additive color model in which red (R), green (G), and blue (B) light are added together in various ways to reproduce a color. In the RGBA model, an alpha (A) value determines the opacity of a color relative to what’s behind it; it’s a number between 0.0 (fully transparent) and 1.0 (fully opaque). In digital works, the component values (i.e., R, G, and B) are often stored as integer numbers in the range
0to255, the range that a single 8-bit byte can offer. These are often represented as single hexadecimal numbers (two digits per component) or 3-tuples of decimal numbers.Name
Hex Code
Decimal Code
Red
#FF0000(255, 0, 0)Green
#00FF00(0, 255, 0)Blue
#0000FF(0, 0, 255)For RGBA values, an additional two digits are used in the hexadecimal representation and a fourth tuple component is used in the tuple representation.
Name
Opacity
Hex Code
Decimal Code
Red
0%
#FF000000(255, 0, 0, 0)Red
50%
#FF000080(255, 0, 0, 0.5)Red
100%
#FF0000FF(255, 0, 0, 1.0)- HSLA color model¶
- HSL color model¶
HSL is an alternative representations of the RGB color model, designed in the 1970s by computer graphics researchers to more closely align with the way human vision perceives color-making attributes. HSL stands for hue (H), saturation (S), and lightness (L). HSLA color values are an extension of HSL with an alpha (A) value for opacity similar to RGBA.
- CMYK color model¶
A subtractive color model used in color printing. The CMYK model works by partially or entirely masking colors cyan (C), magenta (M), yellow (Y), and black (K) on a lighter, usually white, background. The ink reduces the light that would otherwise be reflected.
32.2.1.5. Color Mixing¶
When it comes to mixing colors, the following terms are often used:
- primary color¶
Traditionally, the colors red, yellow, and blue; however, these may differ by color model in modern use cases.
- secondary color¶
Traditionally, the colors green, orange, and purple; formed by mixing the primary colors. These may differ by color model in modern use cases.
- tertiary color¶
Traditionally, the colors yellow-orange, red-orange, red-purple, blue-purple, blue-green & yellow-green; formed by mixing a primary color and a secondary color. These may differ by color model in modern use cases.
32.2.1.6. Shades and Tints¶
If you mix a color with only white or only black, then the following terms are often used:
- shade¶
A hue or mixture of primary colors to which only black is added.
- tint¶
A hue or mixture of primary colors to which only white is added.
32.2.1.7. Color Design Terminology¶
When it comes to picking colors for a design, the following terms are often used:
- color palette¶
- color scheme¶
A set of colors.
Here are the brand colors for the University of Georgia, taken directly from the UGA Brand Style Guide: Visual Style:
Arch BlackBulldog RedChapel Bell WhiteGlory GloryLake HerrickUsing color appropriately is one of the easiest ways to make sure our materials reflect a cohesive Georgia brand. Beyond our logo, color is the most recognizable aspect of our brand identity. The elements of our palette have been given names that reflect their inspiration. Using color appropriately is one of the easiest ways to make sure our materials reflect a cohesive Georgia brand.
—UGA Brand Style Guide: Visual Style
Related Terms
- primary color (in a scheme)
the color displayed most frequently in a design
- secondary color (in a scheme)
an optional optional color that is used sparingly to accent parts of a design
- color swatch¶
A sample of a color chosen from a range of similar colors.
- monochrome colors¶
Multiple colors consisting of various tints, shades, and saturations of a single base color; often used to create cohesive but potentially monotonous palettes.
- analogous colors¶
Three colors that are next to each other on a color wheel; such colors often match well and are used to create comfortable palettes.
- triadic colors¶
Three colors that are evenly spaced out on a color wheel; since there is no clear dominance of one color, such colors often match well without running the risk of looking too alike.
- complementary colors¶
Colors that are oppose each other on a color wheel; often used to differentiate foreground and background colors
32.2.2. Breakout Groups¶
There is no in-class breakout group activity today; however, there is a two-part after-class component for today’s DDQ, so be sure to complete that to receive credit for today.
32.2.3. After Breakout Groups¶
N/A.
32.3. After Class¶
Before 11:55 PM on FRI 2023-03-31, individually create a followup discussion in Piazza @98 that responds to the following prompt:
Prompt
Consider some possible meanings for the terms color win and color fail in the context of user experience design, then use the table below to determine which term you will focus on for the rest of this prompt based on your nine-digit UGA Student ID Number (i.e., your 81x number) – if your 81x number contains more than nine digits, then you should treat the first nine digits as its own number and use that nine-digit number to determine your assigned term:
UGA Student ID
Assigned Term
even number
color win
odd number
color fail
Now, find an example of your assigned term that you have personally encountered in a user interface. You get to define your assigned term for this activity; however, try to come up with a definition that makes sense in the context of user experience design. With that in mind, here is an outline of what you should include in your followup discussion post:
Which term were you assigned, and what’s your working definition of that term?
Include a picture of a design that exemplifies your definition.
Provide a brief description of your example, including a justification. Be sure to use terms from color theory and design, whenever possible, to help make your case.
Before the next class period, individually reply to two or more followup discussions created by other students in Piazza @98. You should ensure that you reply to at least one color win discussion and at least one color fail discussion.
Continue reading the Practicum module.
Read the abstracts for upcoming paper presentations – the schedule can be found here.
Here is a list of current assignments:
Released
Category
Assignment
Day
Date
2023-01-10
Term Project
FRI
2023-01-20
2023-01-19
Paper Pres.
THU
2023-01-26
2023-01-19
Term Project
Milestone 1: Problem Proposal (Part 1)
FRI
2023-01-27
2023-01-19
Paper Pres.
THU
2023-02-09
2023-01-19
Term Project
Milestone 1: Problem Proposal (Part 2)
FRI
2023-02-10
2023-02-07
Exams
FRI
2023-02-10
2023-02-07
Exams
TUE
2023-02-14
2023-02-16
Term Project
FRI
2023-03-17
2023-03-20
Term Project
FRI
2023-04-14
2023-03-28
Exams
FRI
2023-04-21
2023-03-28
Exams
THU
2023-04-27
2023-03-28
Term Project
TUE
2023-05-09
References
- color:1
Edward Wegman and Yasmin Said. Color theory and design. WIREs Computational Statistics, 3(2):104–117, 2011. doi:https://doi.org/10.1002/wics.146.

Replies and Comments
Try to add value to the discussion in a polite and constructive manner. In addition to whatever else you want to write, please comment on:
one or more aspects that you like or think is interesting; and
one or more aspects that you think needs improvement.
As always, please be sure to provide a brief justification for each.