DDQ THU 2023-03-02
23. Prototyping & Dies Operis: Quintus¶
23.1. Agenda¶
Released |
Category |
Assignment |
Day |
Date |
|---|---|---|---|---|
2023-01-10 |
Term Project |
FRI |
2023-01-20 |
|
2023-01-19 |
Paper Pres. |
THU |
2023-01-26 |
|
2023-01-19 |
Term Project |
Milestone 1: Problem Proposal (Part 1) |
FRI |
2023-01-27 |
2023-01-19 |
Paper Pres. |
THU |
2023-02-09 |
|
2023-01-19 |
Term Project |
Milestone 1: Problem Proposal (Part 2) |
FRI |
2023-02-10 |
2023-02-07 |
Exams |
FRI |
2023-02-10 |
|
2023-02-07 |
Exams |
TUE |
2023-02-14 |
|
2023-02-16 |
Term Project |
FRI |
2023-03-17 |
|
2023-03-20 |
Term Project |
FRI |
2023-04-14 |
|
2023-03-28 |
Exams |
FRI |
2023-04-21 |
|
2023-03-28 |
Exams |
THU |
2023-04-27 |
|
2023-03-28 |
Term Project |
TUE |
2023-05-09 |
General Announcements
Activity
23.2. Activity¶
23.2.1. Introduction¶
Recall that a prototype is a representation of the final product meant to simulate user interaction; that is, it is usable (e.g., clickable) to some extent and thus allows a user to experience a design via actual interactions.
23.2.1.1. Example: System Preferences¶
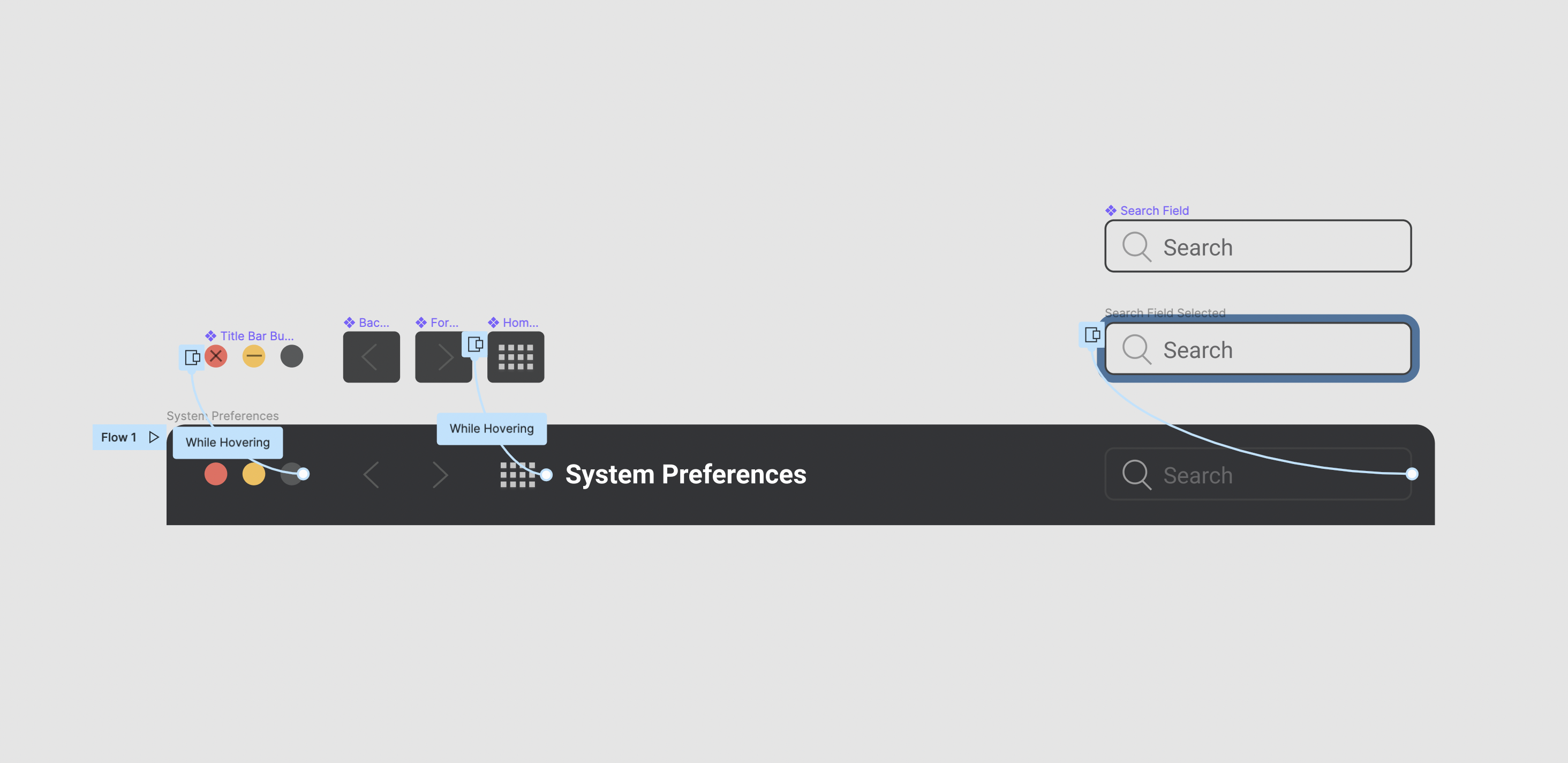
In this example prototype created in Figma, the author attempted to approximate the dark mode title bar experience in Apple’s “System Preferences” app under MacOS Big Sur. Please note that this example does not strictly conform to Apple’s Human Interface Guidelines for MacOS.
Using several screenshots as guides, the author used tracing techniques to create and place the various frames, components, shapes, text, and other design objects while in Figma’s “Design” mode. Some instances of a component have property overrides (e.g., omitting a background or changing a color) to denote state changes – anything that’s not overridden in a component instance is taken directly from the component as is.
Once the design objects were placed, the author used Figma’s “Prototype” mode to “wire” different parts of the design together via user interactions. While it is possible to transition from one frame to another, this particular prototype makes use of Figma’s overlay feature instead to display one frame in front of another when specific user interactions occur.

The result is a prototype, expressed in high-fidelity, that permits users to experience important aspects of the design. While viewing the prototype, hover your mouse cursor over various parts of the title bar and try clicking on the search field.
- Figma Design File
23.2.2. After Spring Break¶
After Spring Break, your instructor will demo various techniques and strategies for approximating the designs of existing UIs and UXs using Figma. In the meantime, you are encouraged to play around with Figma and attempt to approximate the designs of apps and other user interfaces that involve human-computer interactions.
Note
For Milestone 3 of your term project, you and your term project team will be required to ideate, then use Figma to produce prelimary designs that approximate your ideas in low-fidelity – you will not be required to produce any usable prototype until Milestone 4; however, the work that you put into Milestone 3 can make the creation of those prototypes easier if good practices are followed.
23.2.3. Work Period¶
The remainder of the period will be used a project work period. Please take this time to meet with your Term Project group, see how everyone is doing, discuss any relevant changes to people’s schedules, and work on Term Project: Milestone 2: Definition & Related Work.
Meet with your Term Project group.
Work on your project.
Come up with questions for your instructor.
Ask your instructor questions, if you have any, as he walks from group to group.
Use any remaining time to keep working on your project.
After your meeting, individually report on your progress as described below in the “After Class” section.
23.2.4. After Class¶
Before the next class period, individually reply to the following in a followup discussion to Piazza @74:
Team Name: What term project group are you in?
Team Members Present: Who attended your group meeting today?
In your own words, provide a brief progress report for the current milestone that includes any challenges your group is facing or anticipate facing and your plan to overcome those challenges.
Finish reading the Design module, and start reading the Practicum module.
Read the abstracts for upcoming paper presentations – the schedule can be found here.
Here is a list of current assignments:
Released
Category
Assignment
Day
Date
2023-01-10
Term Project
FRI
2023-01-20
2023-01-19
Paper Pres.
THU
2023-01-26
2023-01-19
Term Project
Milestone 1: Problem Proposal (Part 1)
FRI
2023-01-27
2023-01-19
Paper Pres.
THU
2023-02-09
2023-01-19
Term Project
Milestone 1: Problem Proposal (Part 2)
FRI
2023-02-10
2023-02-07
Exams
FRI
2023-02-10
2023-02-07
Exams
TUE
2023-02-14
2023-02-16
Term Project
FRI
2023-03-17
2023-03-20
Term Project
FRI
2023-04-14
2023-03-28
Exams
FRI
2023-04-21
2023-03-28
Exams
THU
2023-04-27
2023-03-28
Term Project
TUE
2023-05-09
