DDQ THU 2023-02-16
17. Preliminary & Detailed Design¶
17.1. Agenda¶
Released |
Category |
Assignment |
Day |
Date |
|---|---|---|---|---|
2023-01-10 |
Term Project |
FRI |
2023-01-20 |
|
2023-01-19 |
Paper Pres. |
THU |
2023-01-26 |
|
2023-01-19 |
Term Project |
Milestone 1: Problem Proposal (Part 1) |
FRI |
2023-01-27 |
2023-01-19 |
Paper Pres. |
THU |
2023-02-09 |
|
2023-01-19 |
Term Project |
Milestone 1: Problem Proposal (Part 2) |
FRI |
2023-02-10 |
2023-02-07 |
Exams |
FRI |
2023-02-10 |
|
2023-02-07 |
Exams |
TUE |
2023-02-14 |
|
2023-02-16 |
Term Project |
FRI |
2023-03-17 |
|
2023-03-20 |
Term Project |
FRI |
2023-04-14 |
|
2023-03-28 |
Exams |
FRI |
2023-04-21 |
|
2023-03-28 |
Exams |
THU |
2023-04-27 |
|
2023-03-28 |
Term Project |
TUE |
2023-05-09 |
General Announcements
Important: Figma Education Accounts
See Piazza @60 to setup a Figma Education account if you have not done so already.
Activity
17.2. Activity¶
17.2.1. Introduction¶
Without informed design, technology is more likely to be bad than good.
—Bill Buxton, Sketching User Experiences [1]
In an interaction design process, the preliminary design and detailed design phases yield system designs of varying fidelity that allow teams to explore design ideas and show the intention behind a design feature or the overall design concept to various stakeholders before investing more resources into development.
17.2.2. Design Fidelity¶
The fidelity of a design often serves as a mapping between the amount of time or energy needed to create the design and the status of elements the design illustrates.
Fidelity |
Energy / Time |
Status |
|---|---|---|
low |
less |
work in progress |
high |
more |
close to finished |
17.2.3. Preliminary Design¶
In Sketching User Experiences [1], the author, Bill Buxton, notes that separating design from the process of making is a trend that dates back to at least the late medieval period. In many cases, the output of requirements analysis is not enough to produce a working system that meets the project’s user experience requirements. Preliminary design consists of high-level design activities that start to bridge that gap.
- architectural design¶
- preliminary design¶
- sketching¶
For user experience and interaction design, preliminary design (or sketching) consists of mapping out the high-level concepts such as the user, controls, interface displays, navigation mechanisms, and overall workflow [TB:2].
Note
In a future DDQ, we will discuss “ideation,” a brainstorming component of preliminary design that facilitates a structured approach to that phase’s activities.
- sketch¶
A simply or hastily executed drawing that designers use to propose, explore, refine, and communicate design ideas.

Fig. 17.1 A hand-drawn sketch of a portable audio player.¶
- wireframe¶
A low-fidelity sketch of a system or user interface that contains the most essential elements and content related to a set of user experience requirements.
17.2.4. Detailed Design¶
The meaning of “detailed design” can vary from discipline to discipline; however almost all the definitions either accomodate or explicitly mention prototype creation as a relevant activity.
- detailed design¶
- prototyping¶
For user experience and interaction design, detailed design (or prototyping) entails planning out all of the operations that take place between a user and interactive system to a level where only implementation and technical details remain [TB:2].
- mockup¶
A mid or high-fidelity visual of a system or user interface that shows what the product is going to look like subject to a set of user experience requirements.
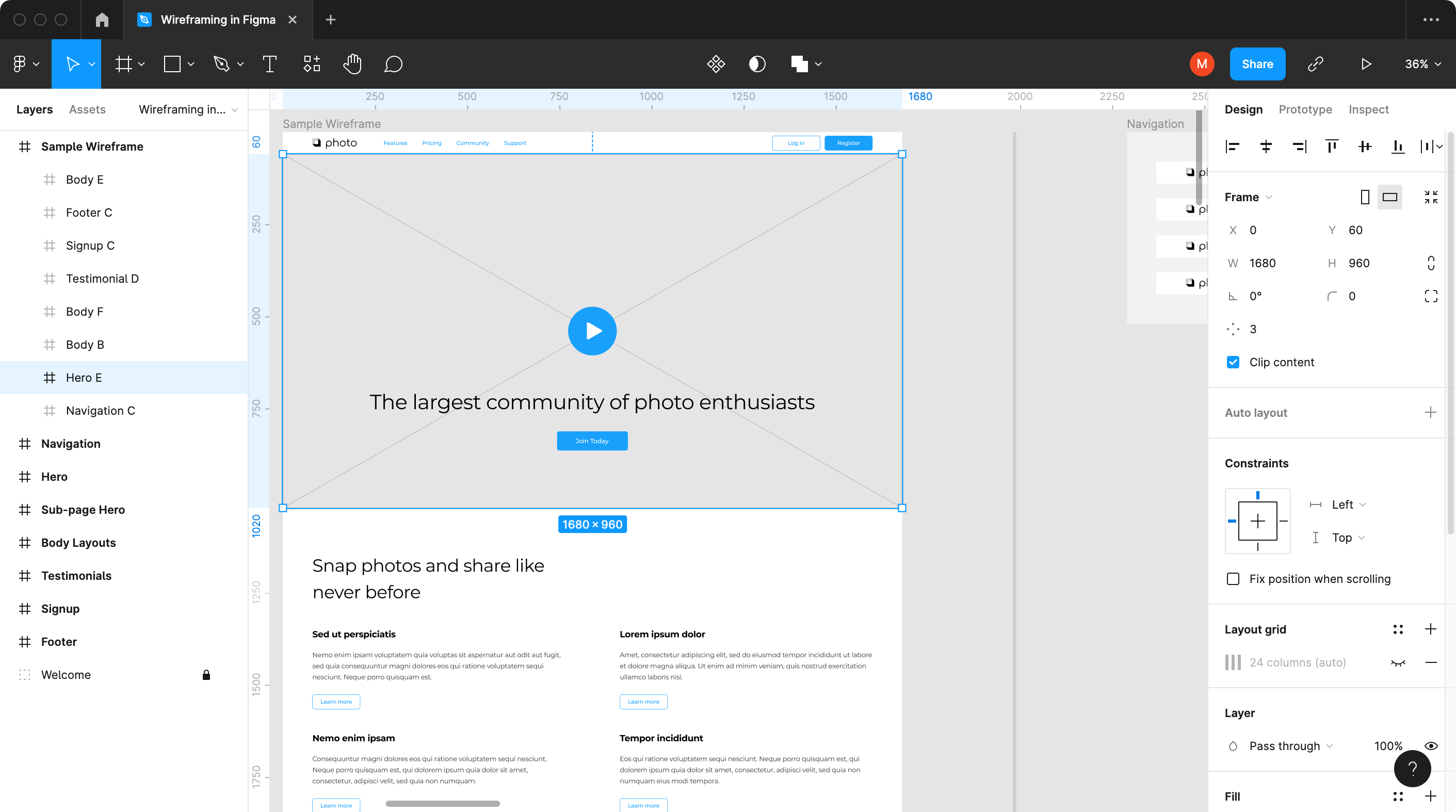
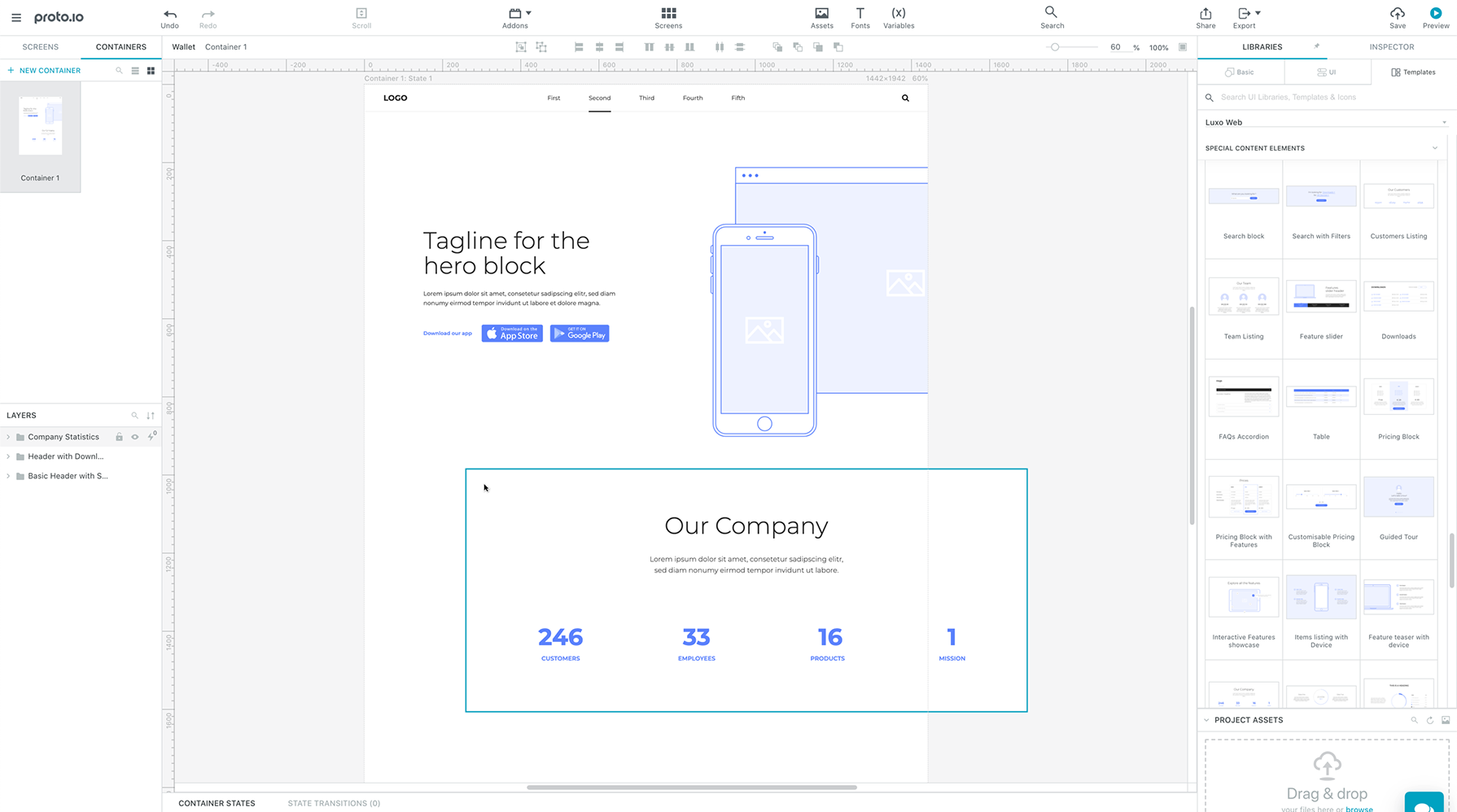
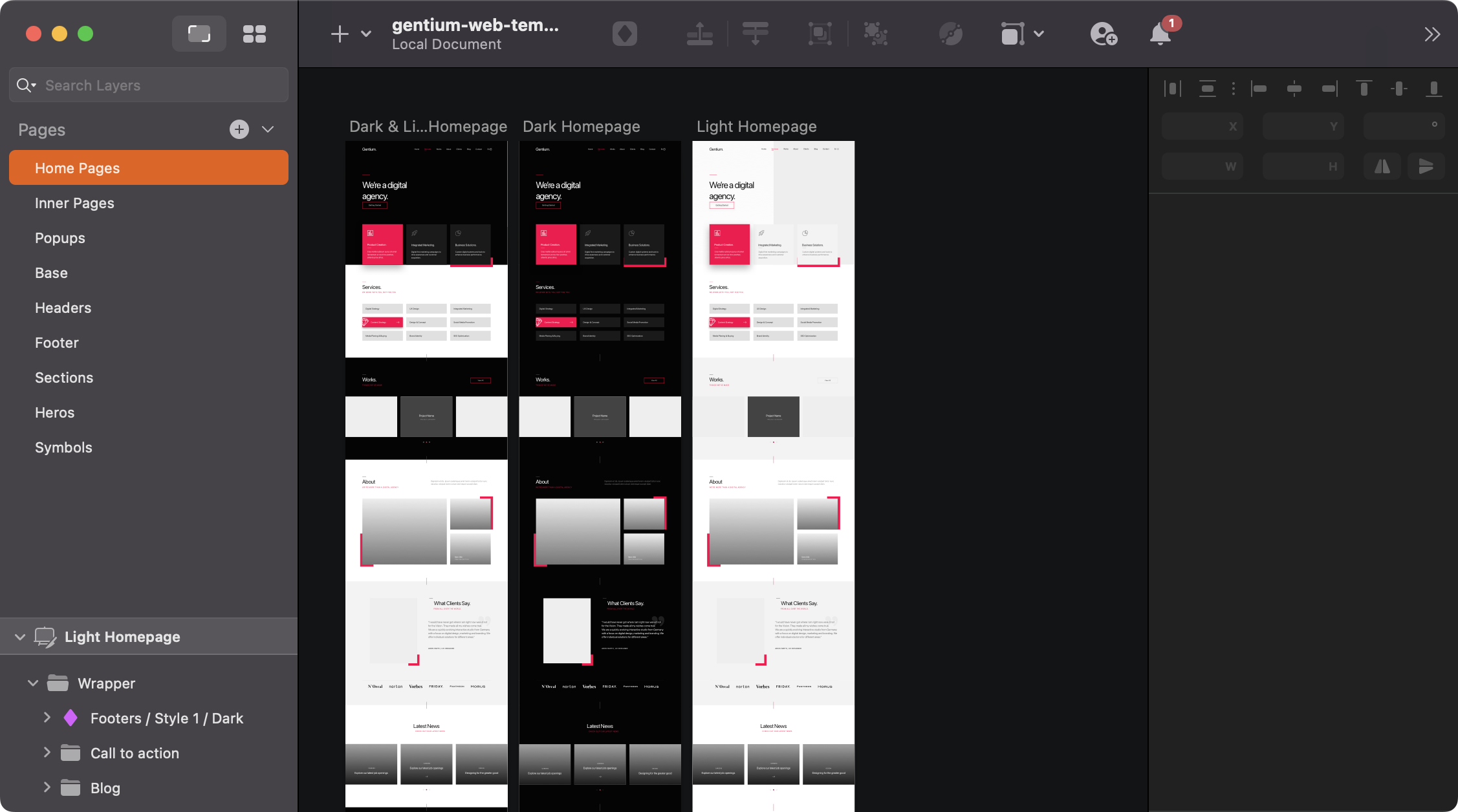
Fig. A simple mockup created in Figma.
You may need to access the mockup page directly to get the full experience.
- prototype¶
A representation of the final product, usually presented with high-fidelity, which is meant to simulate user interaction. Unlike a wireframe or mockup, a prototype is usable (e.g., clickable) to some extent and thus allows a user to experience the design via actual interactions.
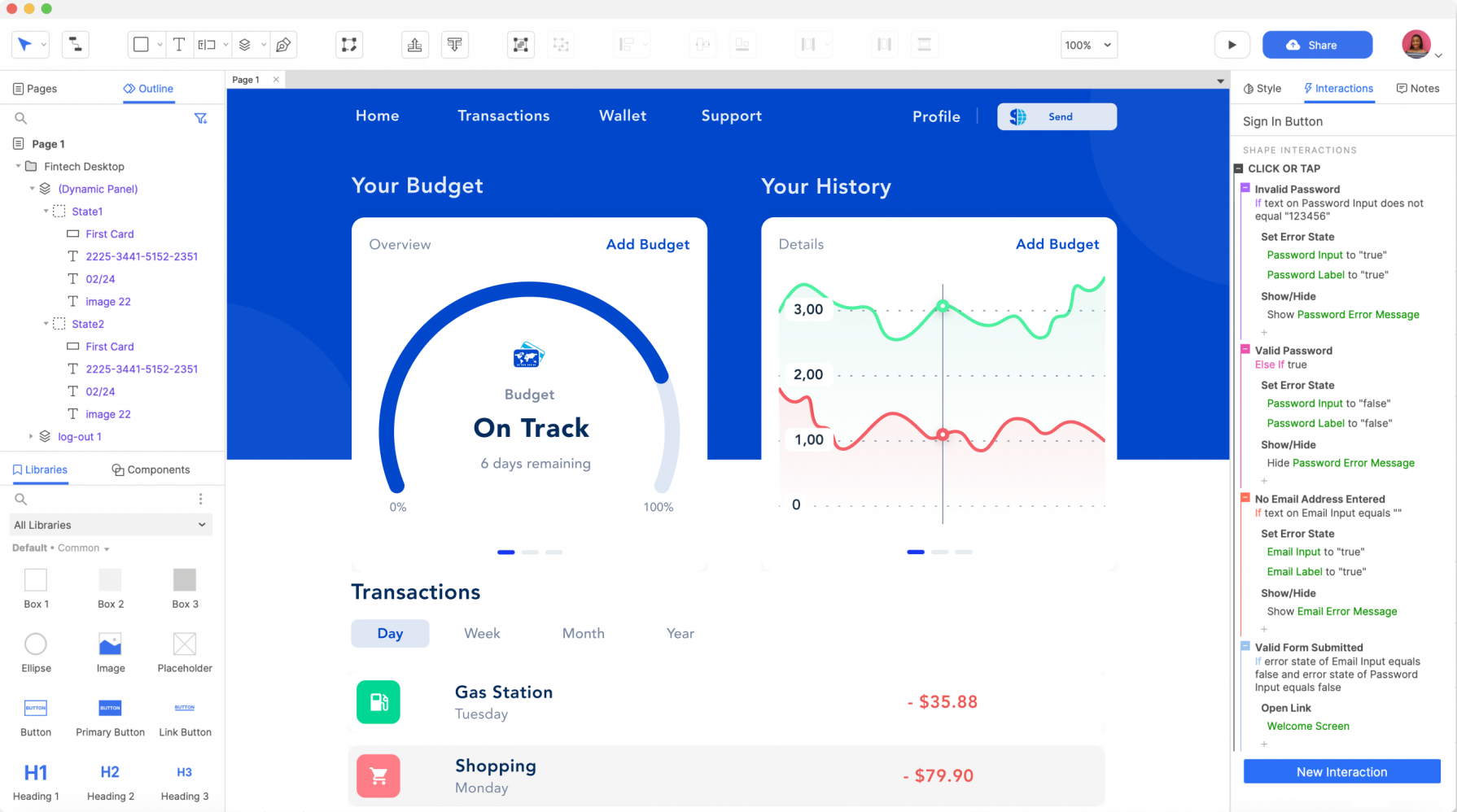
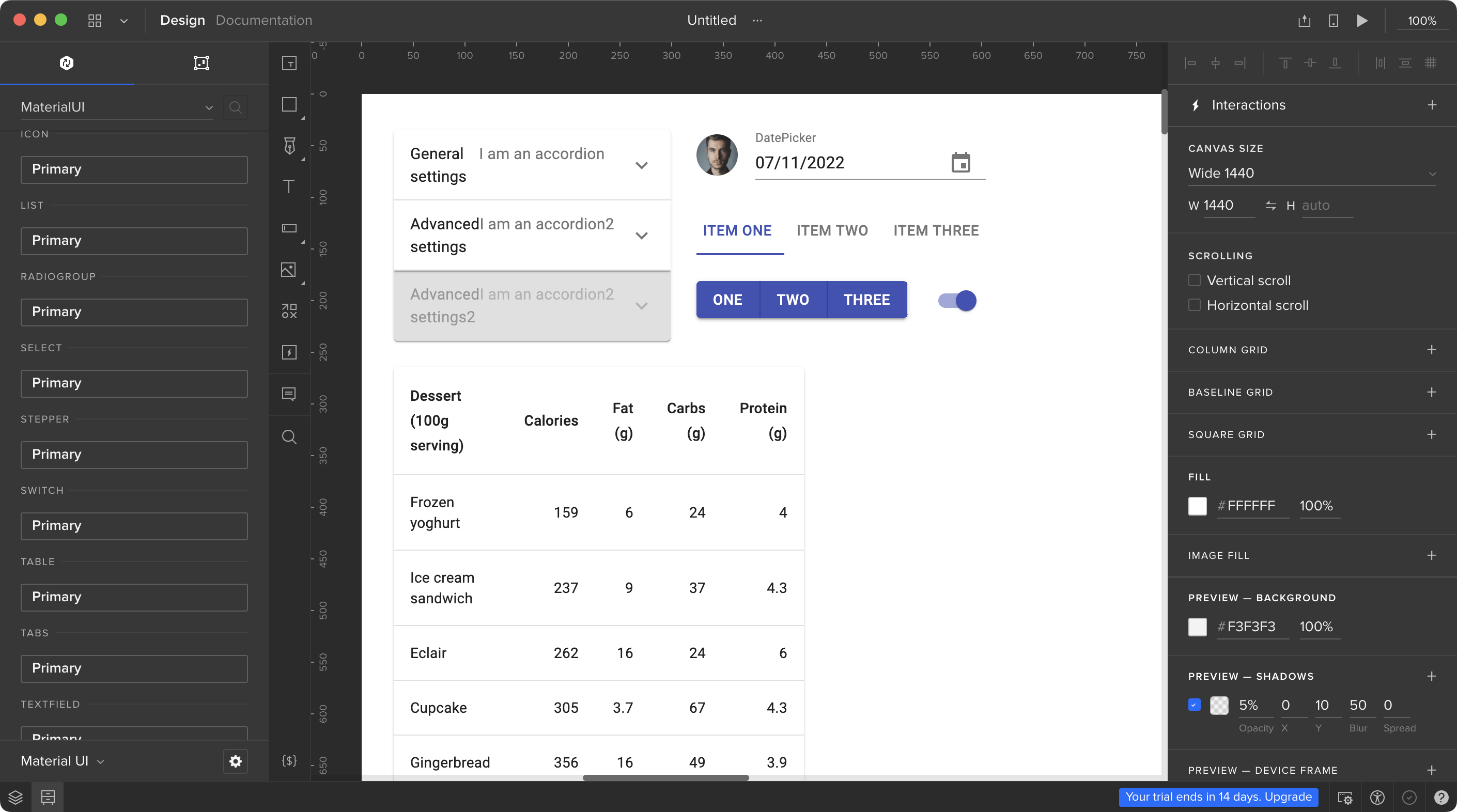
Fig. A simple prototype created in Figma.
You may need to access the prototype page directly to get the full experience.
17.2.5. Prototype Fidelity¶
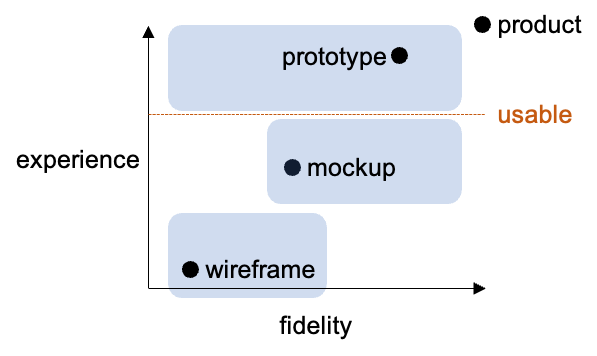
The entirety of a prototype need not be expressed in high-fidelity. It may be sufficient or desirable to limit the expression of fidelity in different parts of a prototype based on relevance to some user experience requirement.

Fig. 17.2 The differences between wireframes, mockups, and prototypes are often easier to observe when the degree of user experience they permit is considered in addition to their fidelity.¶
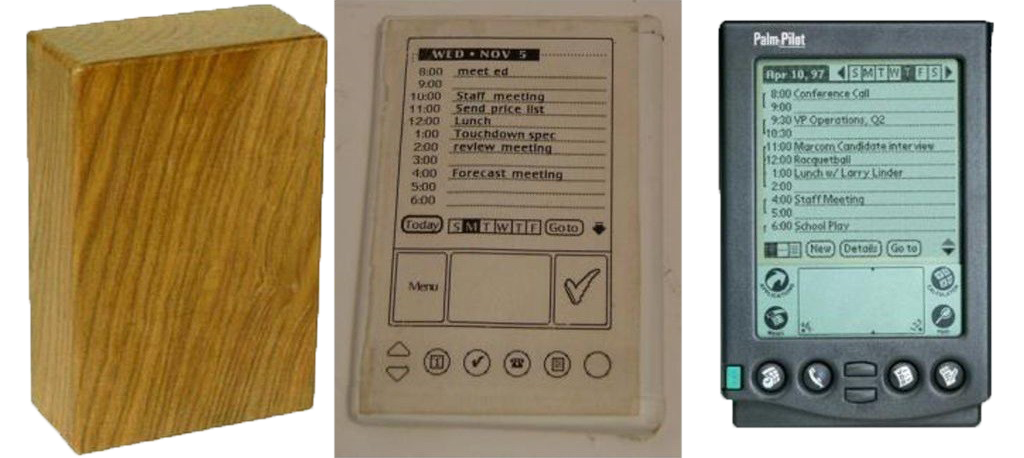
Some good examples of lower-fidelity prototypes include those made by Palm Inc (defunct as of July 2010) for the PalmPilot, the company’s second generation of personal digital assistant (PDA) that it released in March 1997. The impact of the PalmPilot was substantial: a few years after its release, multiple companies began combining PDAs and cell phones, resulting in what we now sometimes refer to as smart phones.

Fig. 17.3 Three different prototypes of the Palm Pilot cellphone: first, a plain wooden block; second, a painted wooden block with a user interface illustration affixed to its face; and third, machined plastic and other materials combined into something that looks very much like the final product.¶
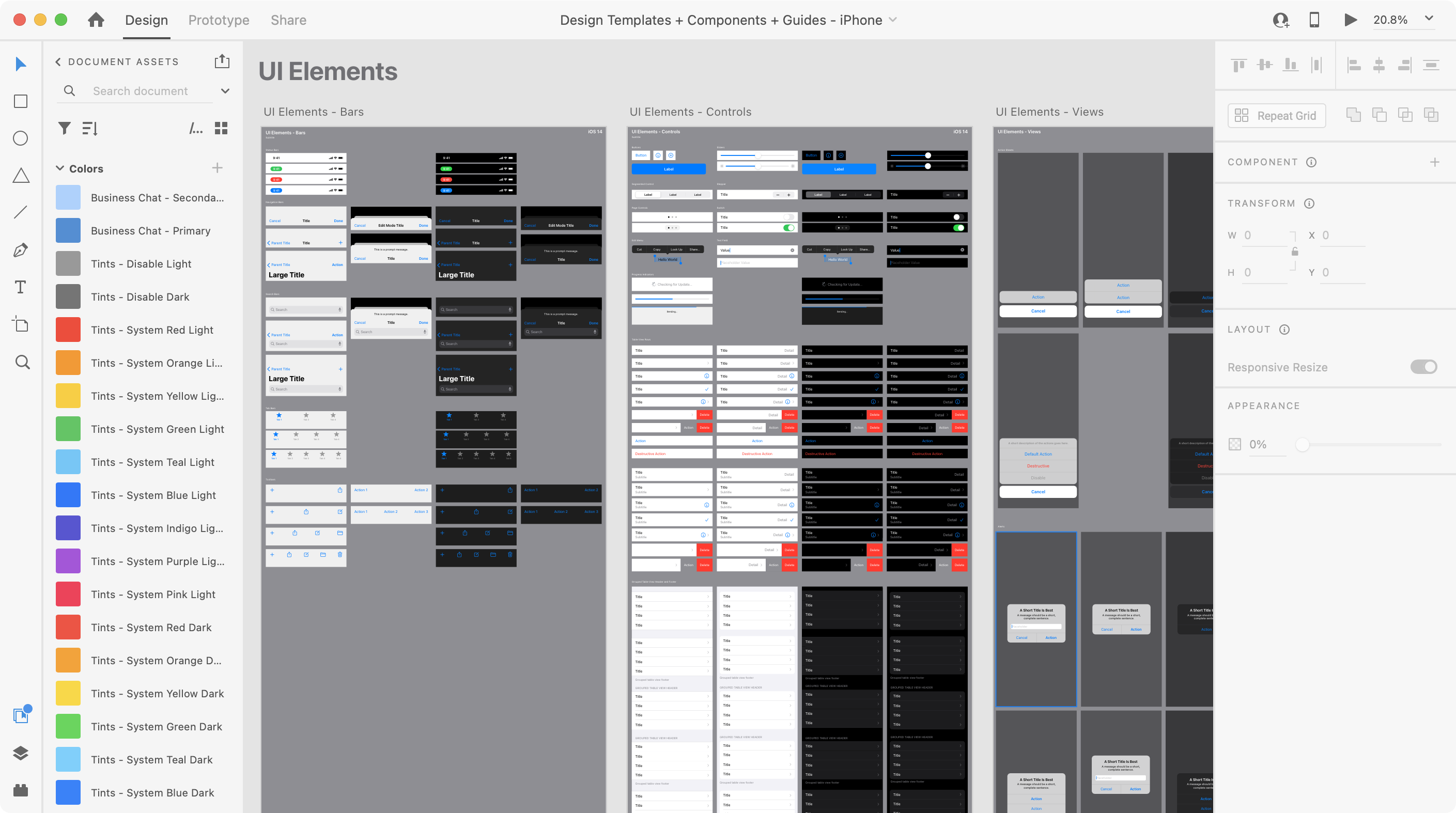
17.2.6. Software Tools¶
17.2.6.1. Adobe XD and Figma¶
Some popular software tools for preliminary design and detailed design include Adobe XD and Figma.
17.2.6.2. Other Tools¶
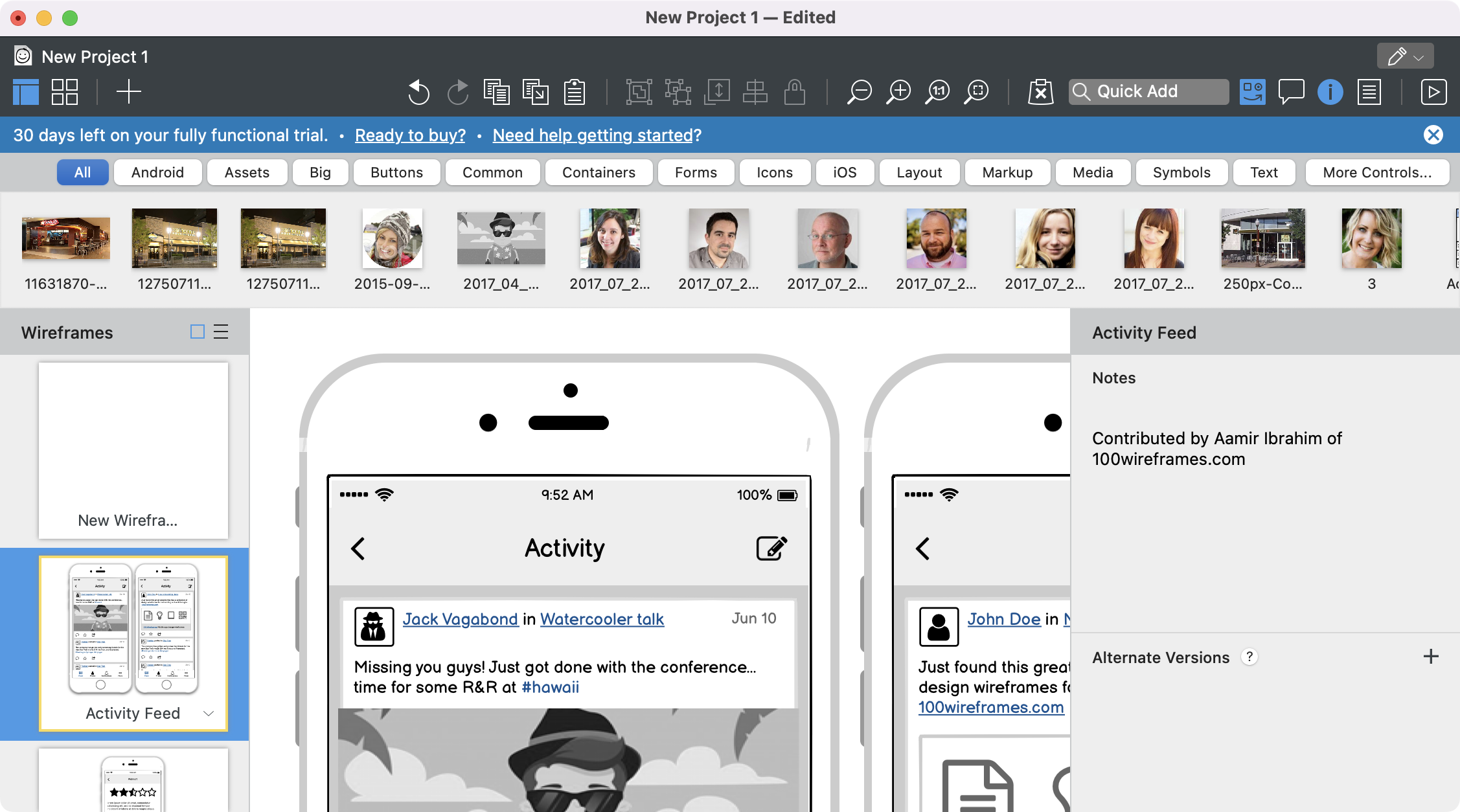
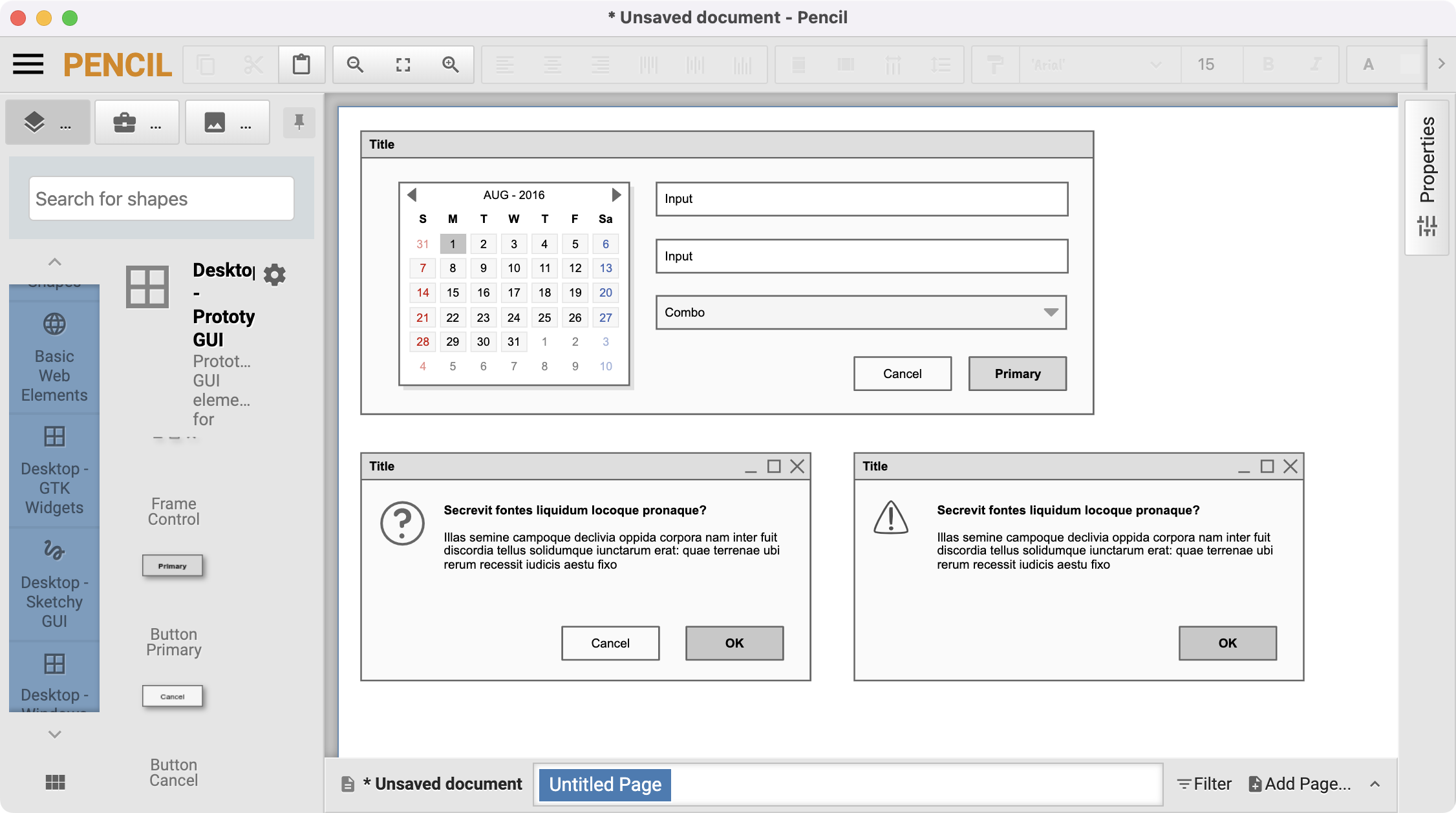
Other design tools include:
17.2.7. Tool Jargon¶
Here are some general terms that are common to many of those tools:
- design object¶
A construct that provides a description of something that may be used in a design project. Examples of design objects include, but are not limited to: basic shapes, text, images, and collections or groups of such constructs.
- canvas¶
- pasteboard¶
Likened to a painter’s canvas, the canvas (or pasteboard) for a design project is the backdrop on which the actual design objects are drawn or placed.
See also
- artboard¶
- frame¶
An artboard (or frame) is a design object representing some identifiable region of a screen, page, or similar concept that is often placed on a canvas or in another artboard within a design project.
See also
- component¶
A reusable and often named design object that is, itself, a composition involving one more design objects (e.g., a button). Many software tools allow for changes to a component to propagate to the various instances or uses of the component that appear on the canvas – this feature is what commonly differentiates instances from mere copies.
See also
17.3. Breakout Groups¶
Randomize! Groups of 4 Preferred.
Please randomize! Also, four students per group is preferred for this activity.
Quickly introduce yourselves to each other, if you don’t already know each other.
Pick a group representative. This person will be responsible for posting your breakout group’s response on Piazza before breakout group work ends for this activity.
Help your group representative respond to the following in a followup discussion to Piazza @62.
List the full names of your breakout group members.
Provide a short description of a single screen within a computer-related, graphical interface that one or more members of the group have interacted with directly. If possible, provide an image or screenshot.
Using pencil and paper (or a tablet), quickly and hastily sketch the screen you identified in low fidelity, upload an image of that sketch to your followup post and follow it with a description of any difficulties you experienced in creating it.
Now that you have a sketch of the screen you identified, consider and discuss four alternative designs that might be used for the same screen (e.g., improvements, layout changes, etc.). List and describe those ideas in your followup post.
Important
You should complete steps 1-4 before continuing on to step 5. To not do so might negatively impact your ability to honestly respond to a later point.
It’s one challenge to describe an alternative design with words. It’s a different challenge to get a sense of what it might actually look like.
As a group, discuss and comment on the work presented in other followup discussions until the breakout rooms end.
17.4. After Breakout Groups¶
Duration: TBD
Look at some of the Piazza posts as a class.
17.5. After Class¶
Before the next class period, individually comment on another group’s post by replying to their followup discussion in Piazza @62.
Finish reading the Usability module and start reading the Design module.
Here is a list of current assignments:
Released
Category
Assignment
Day
Date
2023-01-10
Term Project
FRI
2023-01-20
2023-01-19
Paper Pres.
THU
2023-01-26
2023-01-19
Term Project
Milestone 1: Problem Proposal (Part 1)
FRI
2023-01-27
2023-01-19
Paper Pres.
THU
2023-02-09
2023-01-19
Term Project
Milestone 1: Problem Proposal (Part 2)
FRI
2023-02-10
2023-02-07
Exams
FRI
2023-02-10
2023-02-07
Exams
TUE
2023-02-14
2023-02-16
Term Project
FRI
2023-03-17
2023-03-20
Term Project
FRI
2023-04-14
2023-03-28
Exams
FRI
2023-04-21
2023-03-28
Exams
THU
2023-04-27
2023-03-28
Term Project
TUE
2023-05-09
Additional References









Comments
Please keep the comments polite and constructive. In addition to whatever else you want to write, please comment on one aspect of a group’s post that you like and one aspect that you think needs improvement (e.g., you find that something is unclear or you don’t understand a justification). Be sure to provide a brief justification for each.