DDQ TUE 2023-02-28
21. Wireframing (2)¶
21.1. Agenda¶
Released |
Category |
Assignment |
Day |
Date |
|---|---|---|---|---|
2023-01-10 |
Term Project |
FRI |
2023-01-20 |
|
2023-01-19 |
Paper Pres. |
THU |
2023-01-26 |
|
2023-01-19 |
Term Project |
Milestone 1: Problem Proposal (Part 1) |
FRI |
2023-01-27 |
2023-01-19 |
Paper Pres. |
THU |
2023-02-09 |
|
2023-01-19 |
Term Project |
Milestone 1: Problem Proposal (Part 2) |
FRI |
2023-02-10 |
2023-02-07 |
Exams |
FRI |
2023-02-10 |
|
2023-02-07 |
Exams |
TUE |
2023-02-14 |
|
2023-02-16 |
Term Project |
FRI |
2023-03-17 |
|
2023-03-20 |
Term Project |
FRI |
2023-04-14 |
|
2023-03-28 |
Exams |
FRI |
2023-04-21 |
|
2023-03-28 |
Exams |
THU |
2023-04-27 |
|
2023-03-28 |
Term Project |
TUE |
2023-05-09 |
General Announcements
Activity
21.2. Activity¶
21.2.1. Introduction¶
Recall that a wireframe refers to a lower-fidelity sketch of a system or user interface that contains the most essential elements and content related to a set of UX requirements. Creating wireframes is a common sketching activity during the preliminary design phase of an interaction design process.
21.2.1.1. Custom Components¶
Creating custom compnents for design objects enables us to create reusable parts of a design.
See also
21.3. Breakout Groups¶
Randomize! Groups of 4 Preferred.
Please randomize! Also, four students per group is preferred for this activity.
Quickly introduce yourselves to each other, if you don’t already know each other.
Pick a group representative. This person will be responsible for posting your breakout group’s response on Piazza before breakout group work ends for this activity.
Important
Your group representative needs to have a Figma account that has been accepted into the Figma Education Program. To apply or see if you are already in, click here.
Help your group representative complete the following steps to create a Figma team for your group and make a copy of a wireframe kit available for your use:
Click here to start the team creation process.
On the “Name your team” page, enter “HCI 2023sp 02-28 Group #”, replacing # with your breakout group number, then click the
Create teambutton.On the “Add your collaborators” page, enter the email addresses associated with each group member’s Figma account, then click the
Continuebutton.On the “Choose your team plan” page, click the
Choose Educationbutton.On the “Let’s make sure everything looks right” page, click the
Complete upgradebutton.
Note
After completing the steps above, everyone who accepted their invite can find the same “Team project” page by visiting their Figma workspace, then selecting the team by name in the sidebar on the left side of the screen.
Help your group representative respond to the following in a followup discussion to Piazza @72.
List the names of your breakout group members.
Pick an app or website that everyone in the group has used and pretend to be designers tasked with duplicating the appearance of that app or website using Figma. Provide the name of the app, and, if possible, provide a screenshot.
Ask your group representative to create a new “Design file” within your Figma team’s “Team project” and give it the same name as the app or website your group has chosen.
Create three or more custom components design objects that appear in multiple places in your app or website.
Create three or more frames that each approximate the appearance of a single screen or page of your group’s app or website – use instances of your components where appropriate.
Add your creations to your group’s followup discussion.
Sharing Figma Creations on Piazza
To share a Figma creation on Piazza, please follow both of the steps below:
Take a screenshot of your Figma canvas, then attach it to your post.
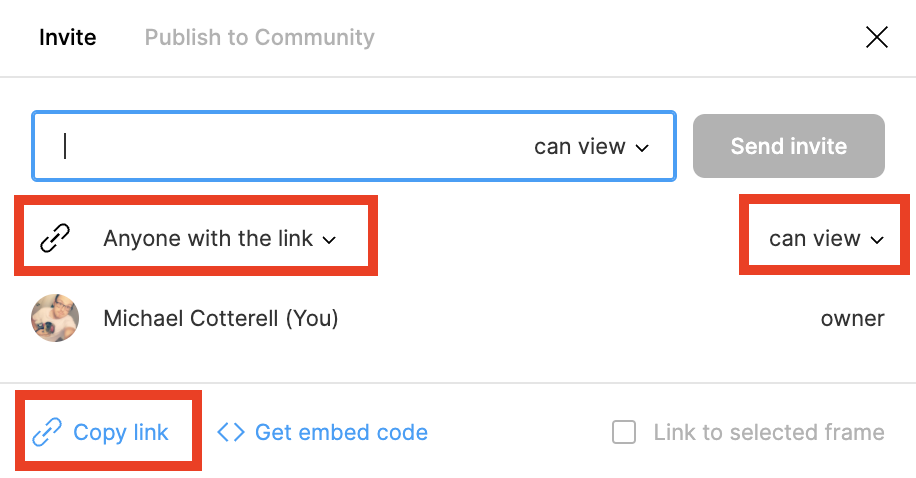
In Figma, click on the
Sharebutton that appears while your file is open, ensure that “Anyone with the link” and “can view” are selected in the overlay / dialog that appears, click onCopy linkto copy the share link to your clipboard, then paste that link into your post.

For each component and each frame that you created, provide a short description of the screen or page it represents. If possible, also include a screenshot of the original screen or page for comparison purposes.
As a group, discuss and comment on the work presented in other followup discussions.
21.4. After Breakout Groups¶
Look at some of the Piazza posts as a class.
21.5. After Class¶
Before the next class period, individually comment on another group’s post by replying to their followup discussion in Piazza @72.
Continue reading the Design module.
Read the abstracts for upcoming paper presentations – the schedule can be found here.
Here is a list of current assignments:
Released
Category
Assignment
Day
Date
2023-01-10
Term Project
FRI
2023-01-20
2023-01-19
Paper Pres.
THU
2023-01-26
2023-01-19
Term Project
Milestone 1: Problem Proposal (Part 1)
FRI
2023-01-27
2023-01-19
Paper Pres.
THU
2023-02-09
2023-01-19
Term Project
Milestone 1: Problem Proposal (Part 2)
FRI
2023-02-10
2023-02-07
Exams
FRI
2023-02-10
2023-02-07
Exams
TUE
2023-02-14
2023-02-16
Term Project
FRI
2023-03-17
2023-03-20
Term Project
FRI
2023-04-14
2023-03-28
Exams
FRI
2023-04-21
2023-03-28
Exams
THU
2023-04-27
2023-03-28
Term Project
TUE
2023-05-09

Comments
Please keep the comments polite and constructive. In addition to whatever else you want to write, please comment on one aspect of a group’s post that you like and one aspect that you think needs improvement (e.g., you find that something is unclear or you don’t understand a justification). As always, be sure to provide a brief justification for each.